1. 설치
npx create-next-react <폴더이름>원하는 옵션 선택, 나의 경우 route 기능만 공부해볼거라 전부 No로 선택 설치해줌

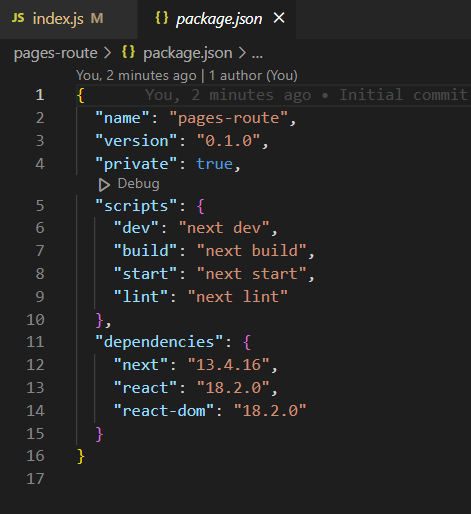
- dev - next dev 개발 모드로 프로젝트를 실행
- Hot reloading 등 개발 환경에 유용한 기능들 제공
- build - next build 제품 배포 용도로 프로젝트를 빌드
- start - next start build를 통해 만들어진 프로젝트를 실행하는 명령어. 실제 운영 서버에서 배포되는 환경과 동일.
로컬호스트 실행
yarn run devhttps://nextjs.org/docs/getting-started/installation
Getting Started: Installation | Next.js
We recommend starting a new Next.js app using create-next-app, which sets up everything automatically for you. To create a project, run: After the prompts, create-next-app will create a folder with your project name and install the required dependencies. N
nextjs.org
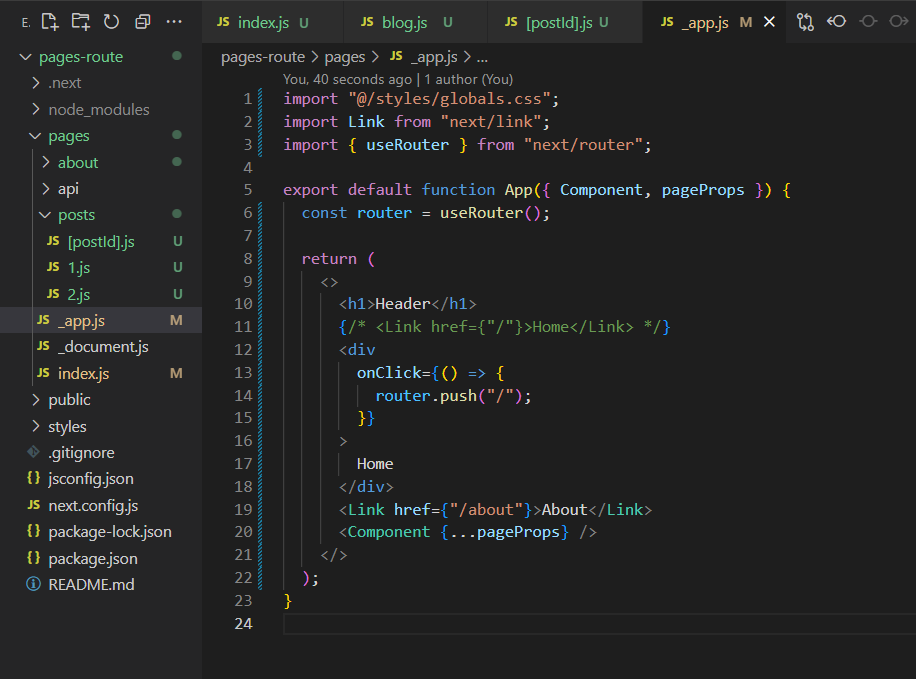
2. 페이지 라우팅 (파일기반라우팅 시스템)
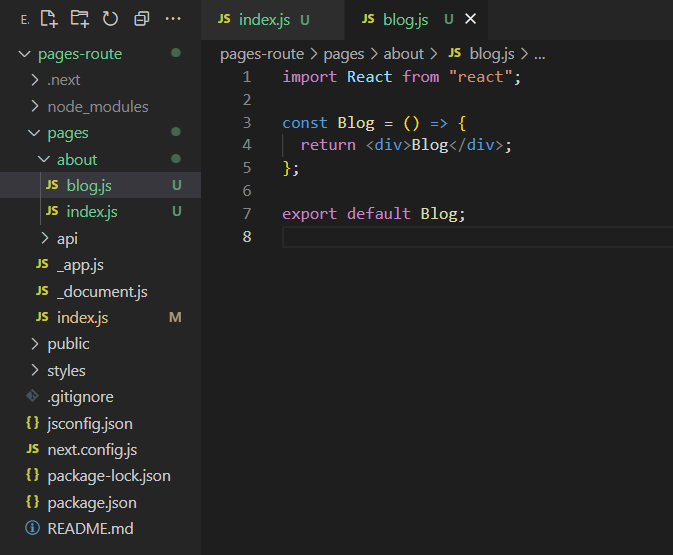
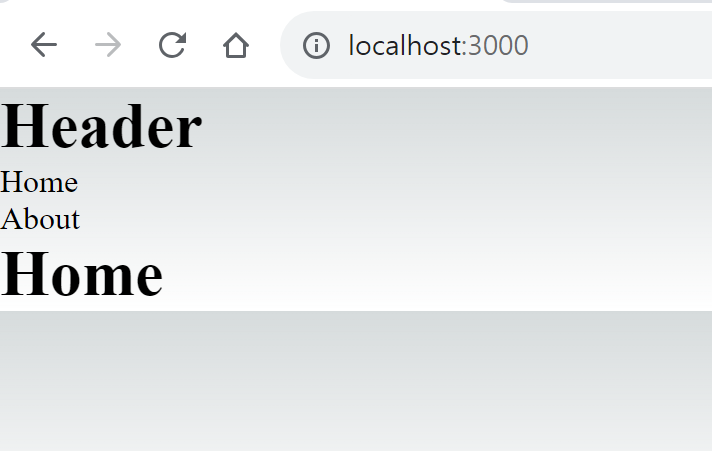
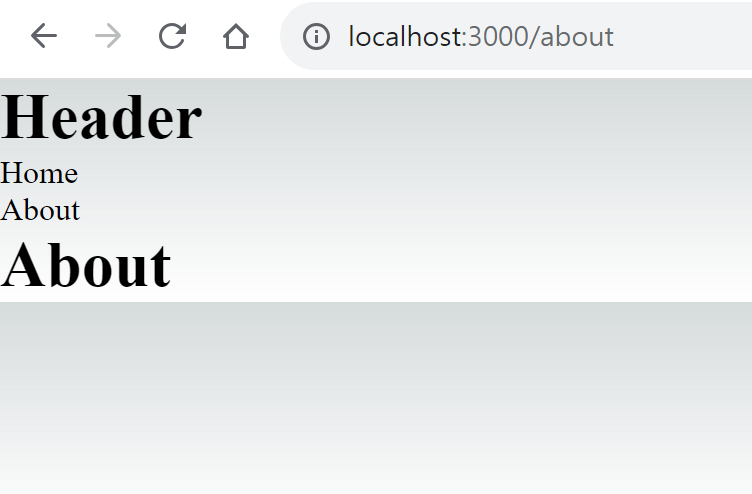
기본생성 된 pages 폴더 아래 파일 네이밍으로 navigate가 가능하다.
about 폴더 안에 blog.js 를 생성하여 넣으면 localhost:3000/about/blog 주소로 접근이 가능하며, index.js 파일은 /about 주소로 접근이 가능해진다.




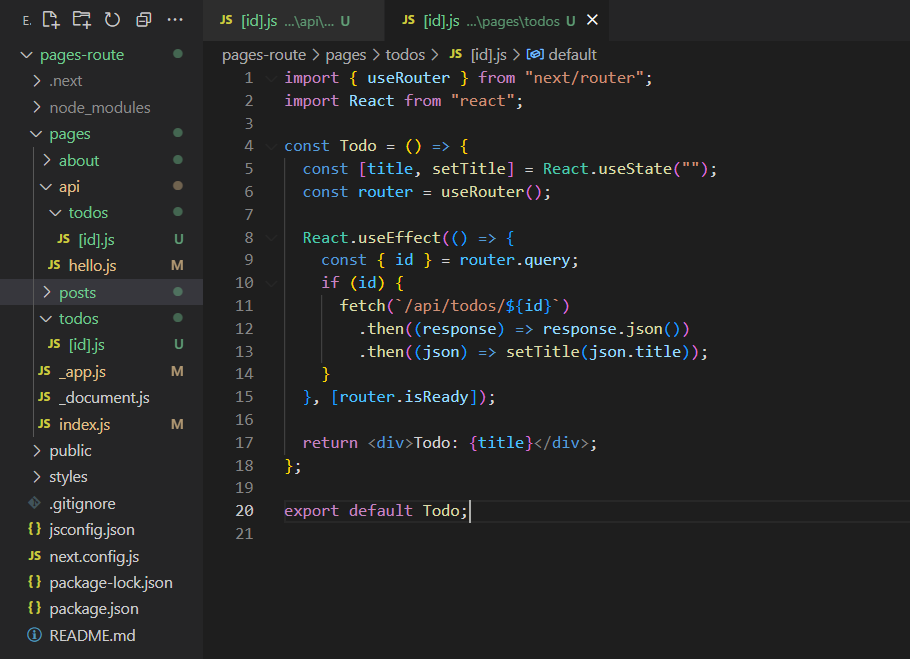
next/router

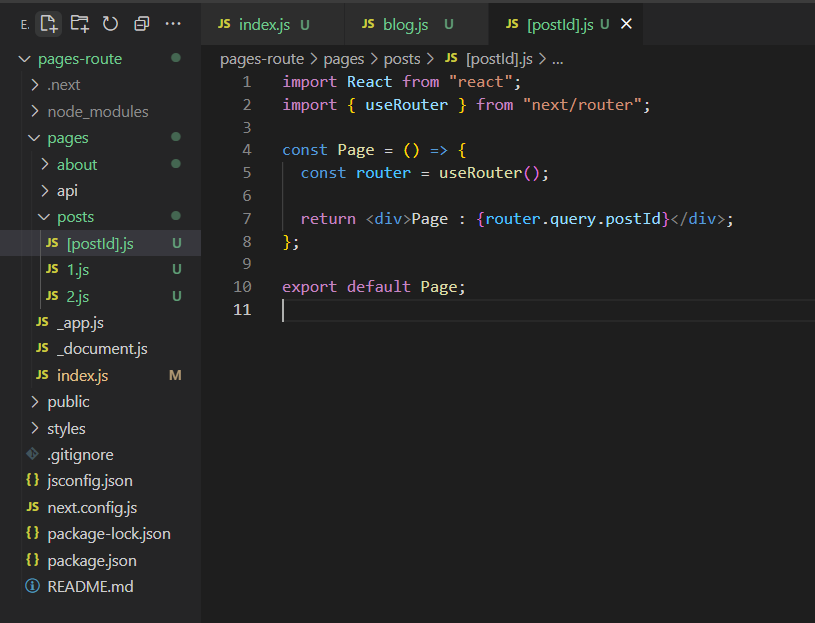
useRouter를 사용하면 페이지를 동적으로 라우팅해줄 수 있다.


next/link



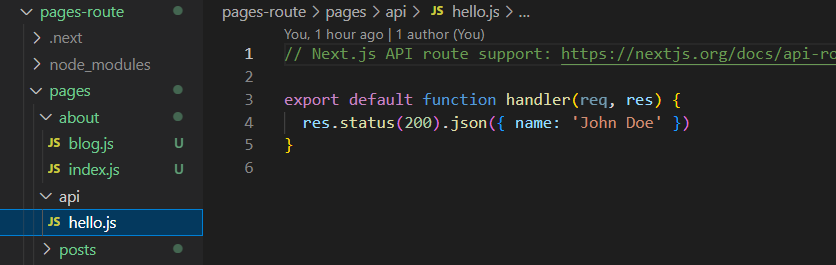
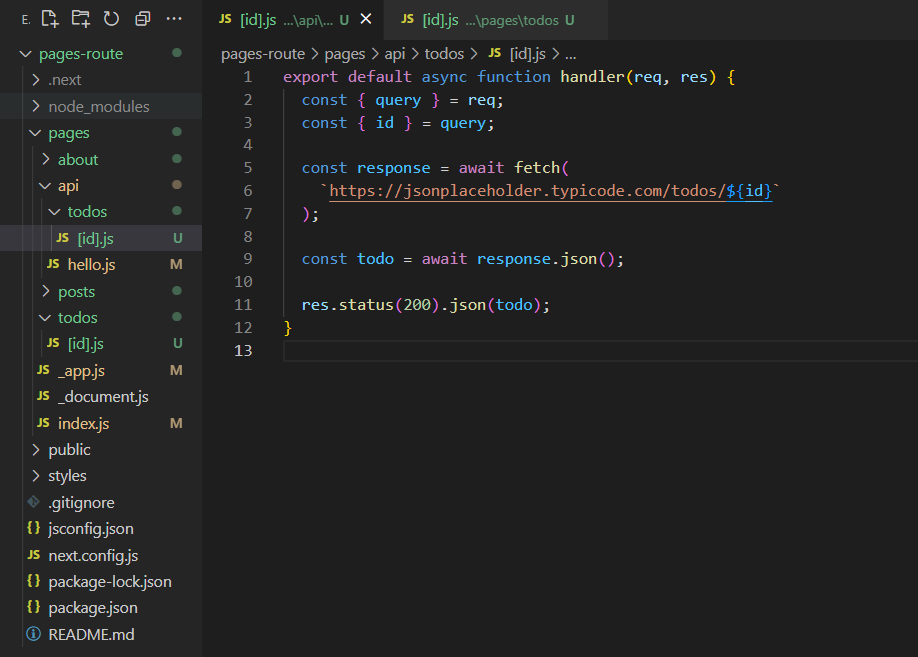
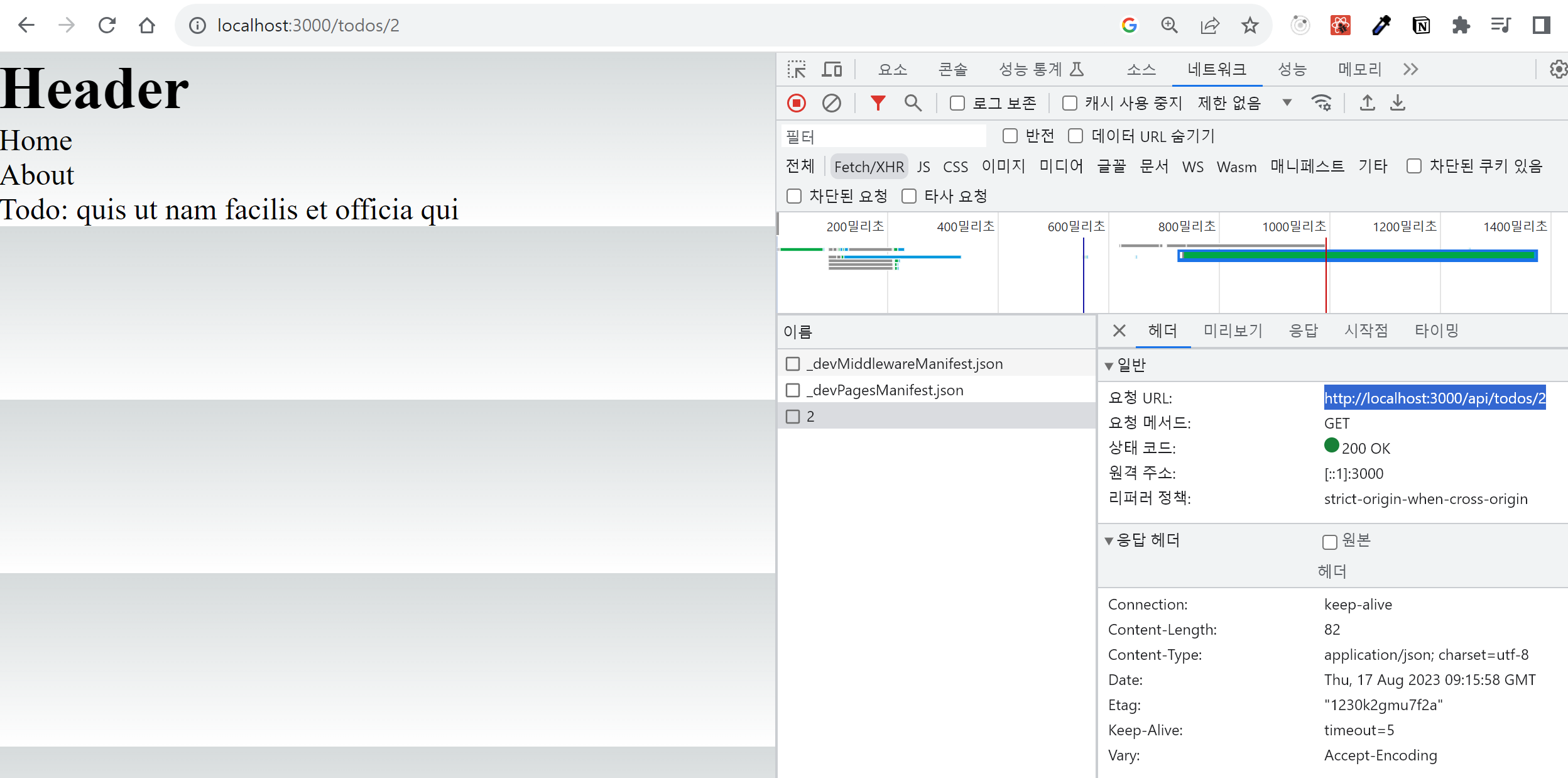
api Routes
next.js에서 제공하는 서버리스 기능. 복잡한 서버 설정을 하지 않더라도 함수를 만들 수 있다.
일반적으로 웹사이트에서 데이터에서 접근할 때에는 백엔드 서버를 경유해서 접근을 하는데, 이렇게 되면 백엔드를 따로 배포하고 설정을 해줘야하는데 해당 api 하나로 response request에 따라서 DB에 접근하고 데이터를 가지고 올 수 있다.


api주소를 마스킹하는데 사용하는 방식에 대해 알아보자



3. Data Fetching
Pages Router의 Data Fetching 및 Rendering은 페이지 단위로 일어난다!
- SSR(Server-Side Rendering) - getServerSideProps
- 서버에서만 실행 / 브라우저 Xruntime에서만 실행
- getServerSideProps에서는 context 객체를 통해
- Post Page에서는 next router를 통해 URL Query 파라미터에 접근
- getServerSideProps의 반환 값은 Post page의 props로 전달
- SSG(Static-Site Generation)
- getStaticProps → 빌드할 때 렌더링
- getStaticPaths → dynamic routes를 제공하기 위함
- 서버에서만 실행 / 브라우저 X
- ISR(Incremental Static Regeneration)
- getStaticProps에 revalidate 속성 추가
- 아래 코드에서 next.js는 해당 static page에 요청이 들어오고 10초 후 다시 페이지 빌드
export async function getStaticProps() {
const res = await fetch('https://.../posts')
const posts = await res.json()
return {
props: {
posts,
},
revalidate: 10,
}
}
https://nextjs.org/docs/app/building-your-application/data-fetching
Building Your Application: Data Fetching | Next.js
Using App Router Features available in /app
nextjs.org
페이지 성격에 따라 필요한 렌더링을 페이지마다 혹은 컴포넌트마다 골라서 사용해줘야한다.
| CSR | SSR | SSG | ISR | |
| 빌드시간 | 짧다 | 짧다 | 길다 | 길다 |
| SEO | 나쁨 | 좋음 | 좋음 | 좋음 |
| 페이지 요청에 따른 응답시간 | 보통 | 길다 | 짧다 | 짧다 |
| 최신 정보 여부 | YES | YES | NO | COULD BE NOT |
'What I Learnd > TIL' 카테고리의 다른 글
| TIL - 특정파일 커밋 히스토리 삭제하기 [git] (0) | 2023.08.23 |
|---|---|
| TIL - supabase 이메일 로그인 (0) | 2023.08.22 |
| TIL - supabase TypeScript 외래키(foreign key)로 연결된 테이블 값 불러오기 (0) | 2023.08.11 |
| TIL - Supabase React 셋업 (0) | 2023.08.10 |
| TIL - yarn berry 설치 Zero Install 셋업하기 (0) | 2023.08.08 |



