What I Learnd/TIL
TIL - JavaScript에서 바로 꾸며주기! Styled Components로 컬러 변경하기
키싸
2023. 6. 20. 21:00
Css-in-JS
Styled Components 는 가장 꾸준하게 사용되고 있는 Css-in-JS Package
https://npmtrends.com/emotion-vs-styled-components-vs-tailwindcss
emotion vs styled-components vs tailwindcss | npm trends
Comparing trends for emotion 11.0.0 which has 716,028 weekly downloads and unknown number of GitHub stars vs. styled-components 6.0.0-rc.3 which has 6,153,254 weekly downloads and 39,135 GitHub stars vs. tailwindcss 3.3.2 which has 5,920,725 weekly downloa
npmtrends.com
1. styled-components 설치
yarn add styled-components
2. 패키지 import 해주기
import styled from "styled-components";
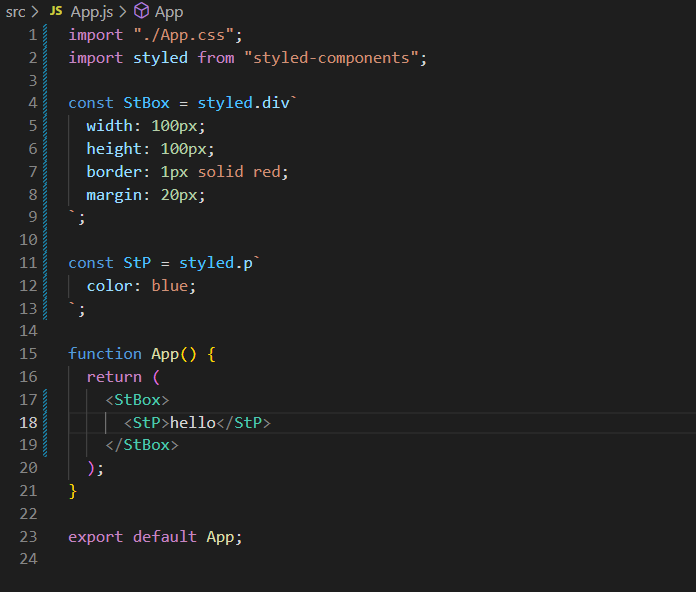
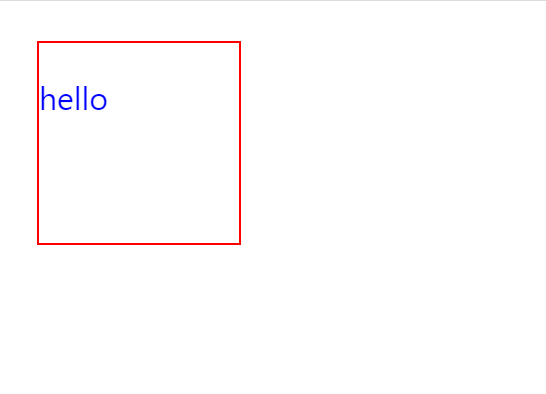
3. Css-in-JS, 아래와 같이 스타일을 상수로 선언해서 적용해줄 수 있다.


background color에 따라 텍스트 컬러가 변경되면 좋겠다.
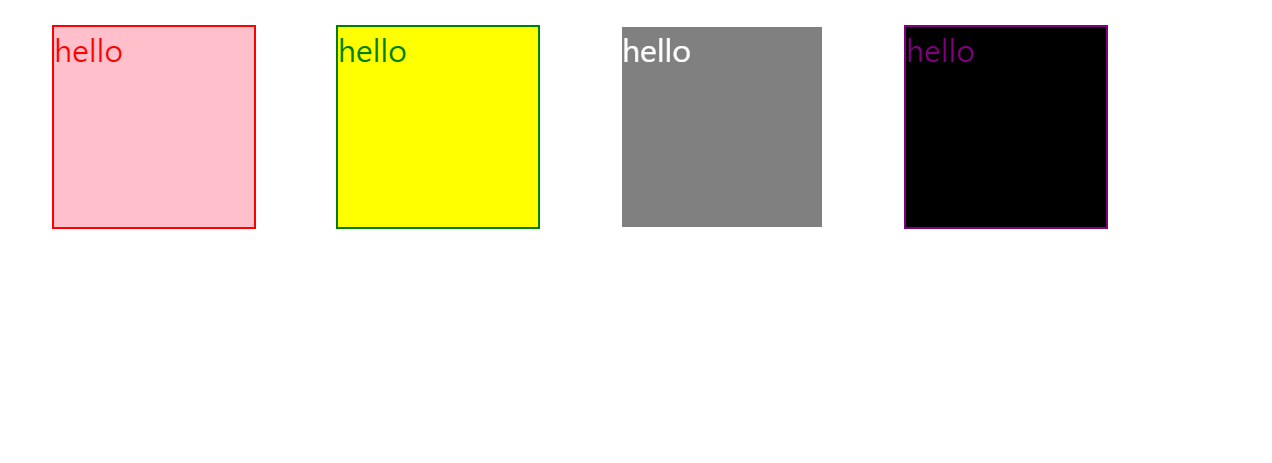
background 컬러에 맞춰서 텍스트 컬러를 일일히 수정해줘야하는데, 가이드라인을 정해놓고 배경색에 따라 텍스트 색을 변경해주도록 한번에 설정할 수 있을 것 같아서 이어서 만들어봤다.
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.borderColor};
margin: 20px;
background-color: ${(props) => props.backgroundColor};
color: ${(props) => props.color};
`;
// props를 이용해서 조건부 스타일링을 해주면 "해당 조건을 가진 경우에만" 적용된다
// 박스의 색
const bgColorBoxList = ["pink", "yellow", "grey", "black"];
// bg 색을 넣으면, color를 적용(반환)
const getTextColor = (color) => {
switch (color) {
case "pink": // 만약에 color가 pink 이면
return "red"; // 텍스트 컬러를 red로 반환
case "yellow":
return "green";
case "grey":
return "white";
default:
return "purple";
}
};
function App() {
return (
<>
{bgColorBoxList.map((color) => {
return (
<StBox backgroundColor={color} color={getTextColor(color)}>
hello
</StBox>
);
})}
</>
);
}
props 로 조건부 스타일링을 할 수 있다는 것 기억하자..!